

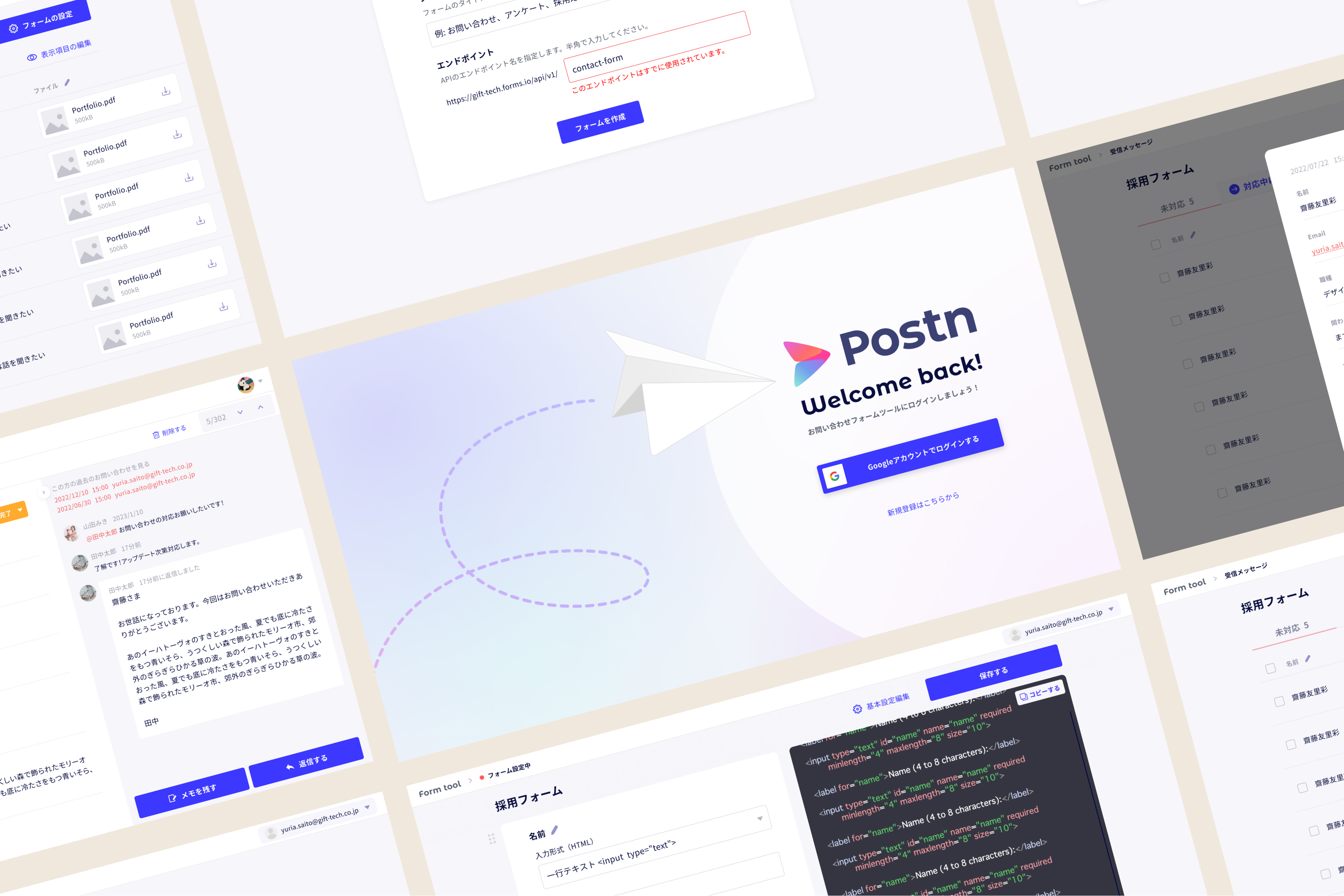
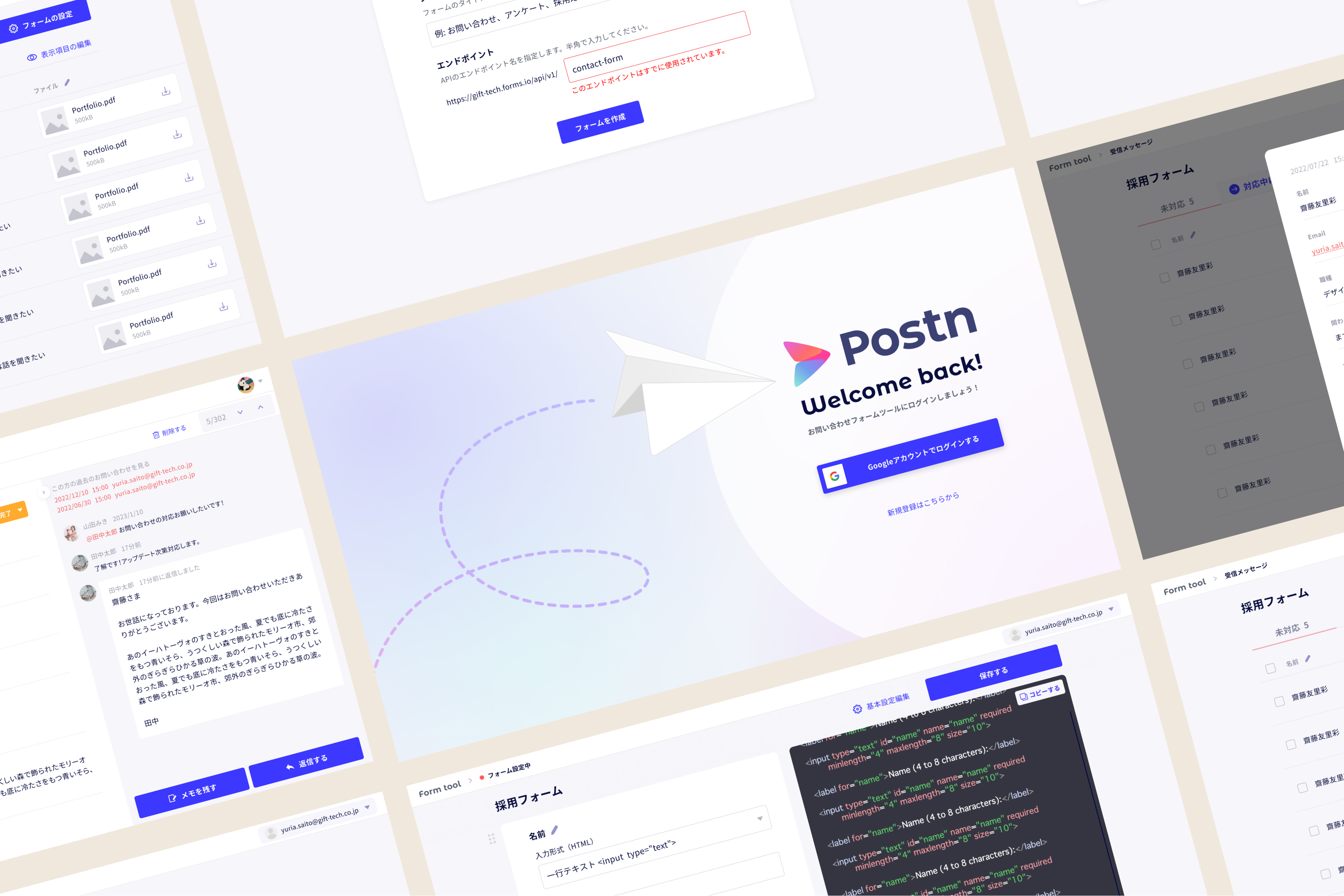
バックエンド開発なしでフォームを作成
GiFTの自社サービスPostnのサービス・ロゴ・LPのデザインを担当しました。
Postnはバックエンドの開発なしでフォームをサイトに導入できるサービスです。
「Jamstackで作成したのに、お問い合わせフォームのためにバックエンド開発したくない」「Google formでもいいけどデザインを妥協したくない」など社内で出た悩みを解決しようということで開発が始まりました。
ターゲットである「バックエンド開発が面倒なエンジニア」の相棒のようなツールを目指してデザインしました。
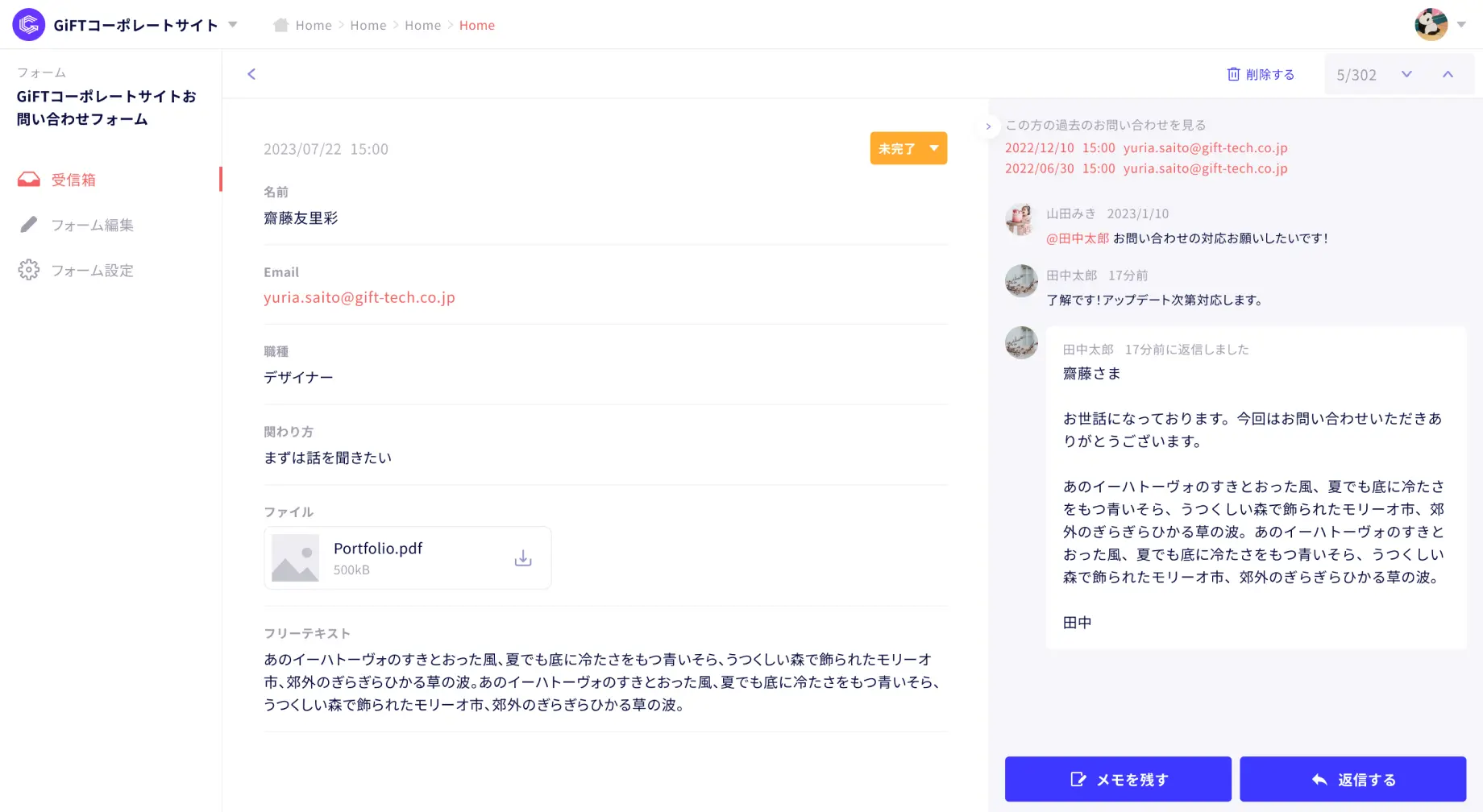
実際に自社コーポレートサイトに入れてみたり、案件で使っていくうちに、まず最初に必要を感じた機能がメモと返信の機能でした。
これらの機能を追加するタイミングで、Inboxページはまだまだ工夫のしがいがありそうなページだったので、Inboxページの改良も行いました。
(機能を追加するときは、ついでに改善できそうなところを探すこと、余計なものは削ぎ落とすことを一緒に考えるようにしています。)
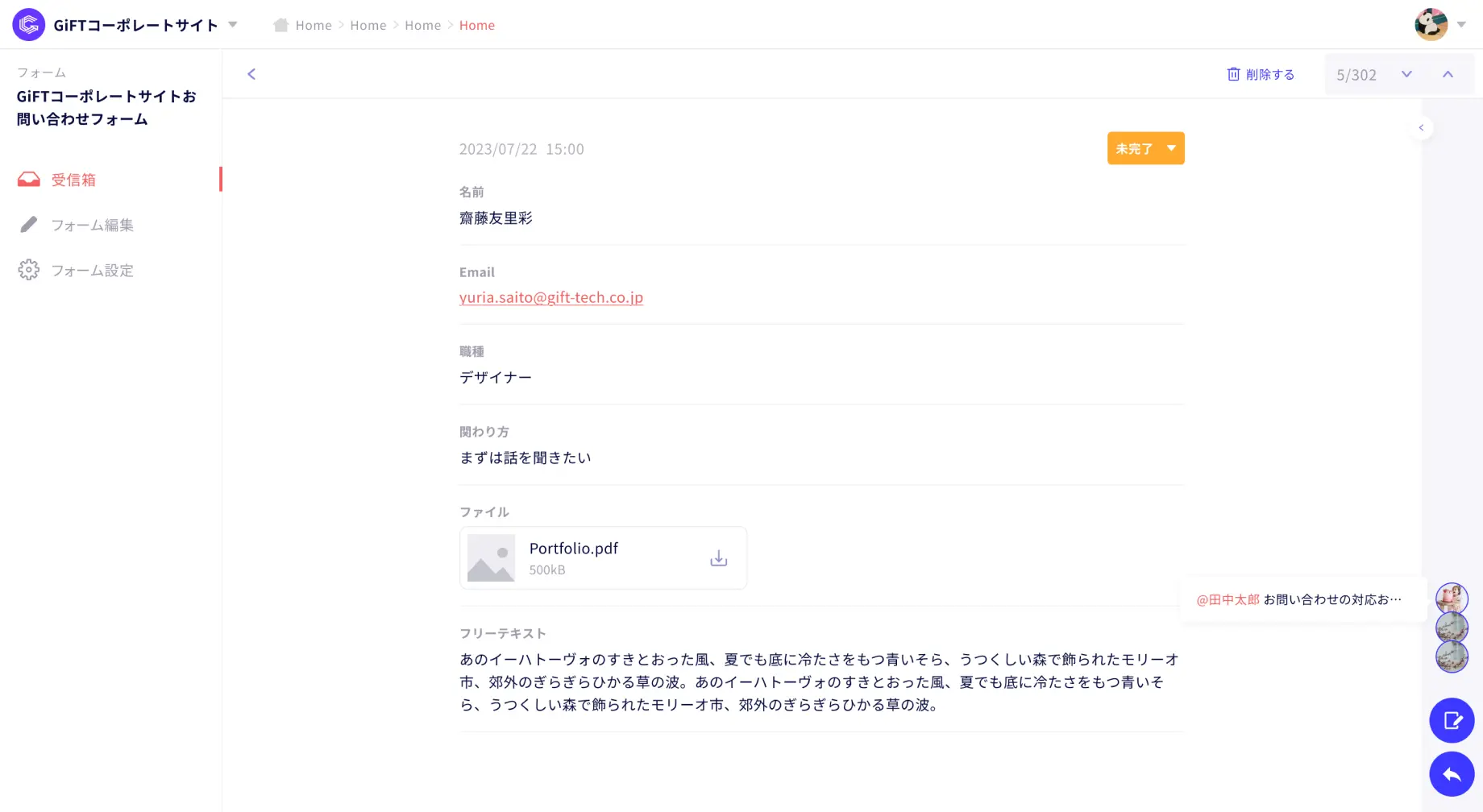
改良前のInboxページ。テーブルからクリックするとモーダルでメッセージが見れる。

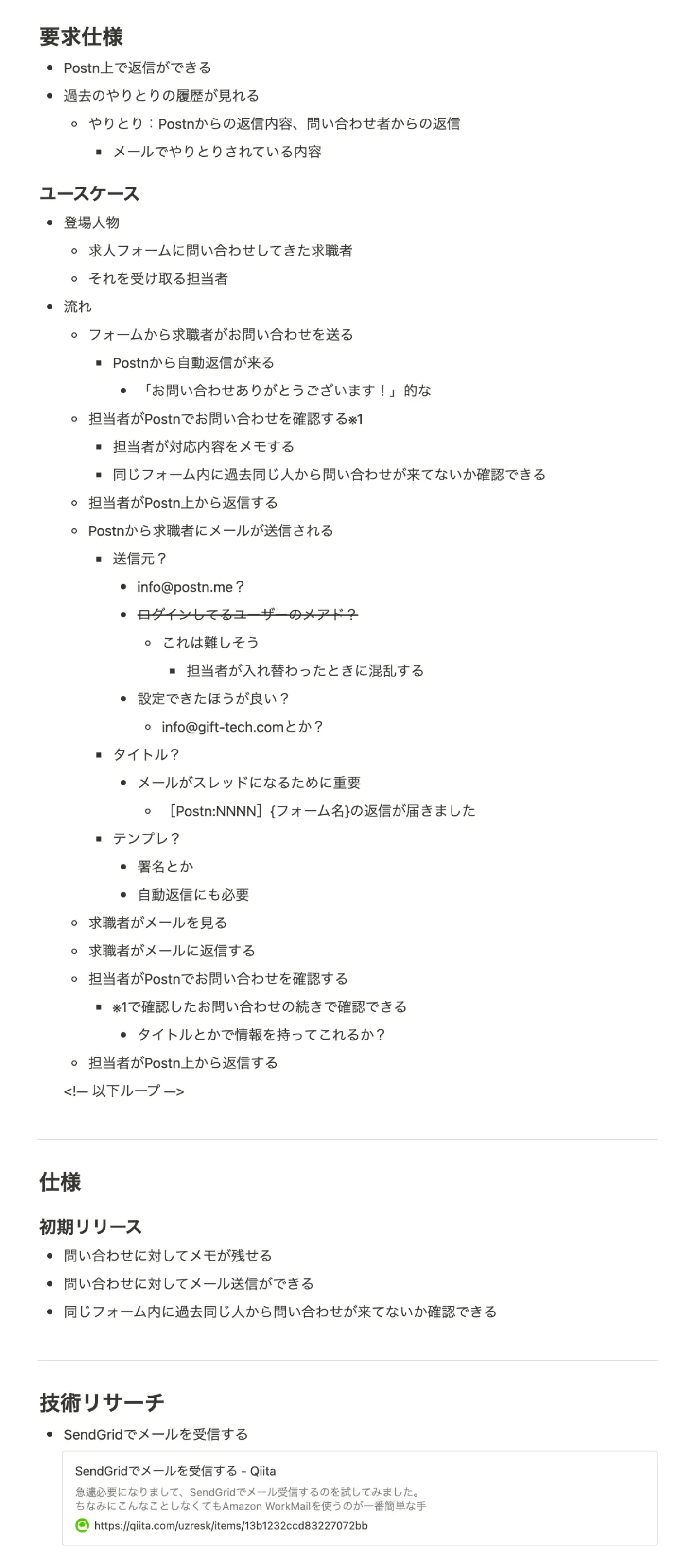
チーフデザイナーとディスカッションしながら作成した仕様検討



対応内容やメモがワークスペースのメンバー内で共有できた方が使い勝手が良さそうだったので、モーダルをやめてチャット形式の対応履歴を追加。時系列で対応が確認できるように、過去に同じメールアドレスの人から問い合わせがあった場合、初期リリースでは「過去のお問い合わせ」のリンクが表示されるようにしました。
PCでのスッキリ感や、見やすさを大事にしたかったので、チャット画面を隠せるようにしたり、隠した状態でもHoverでスマートに対応履歴を確認できるデザインにしています。
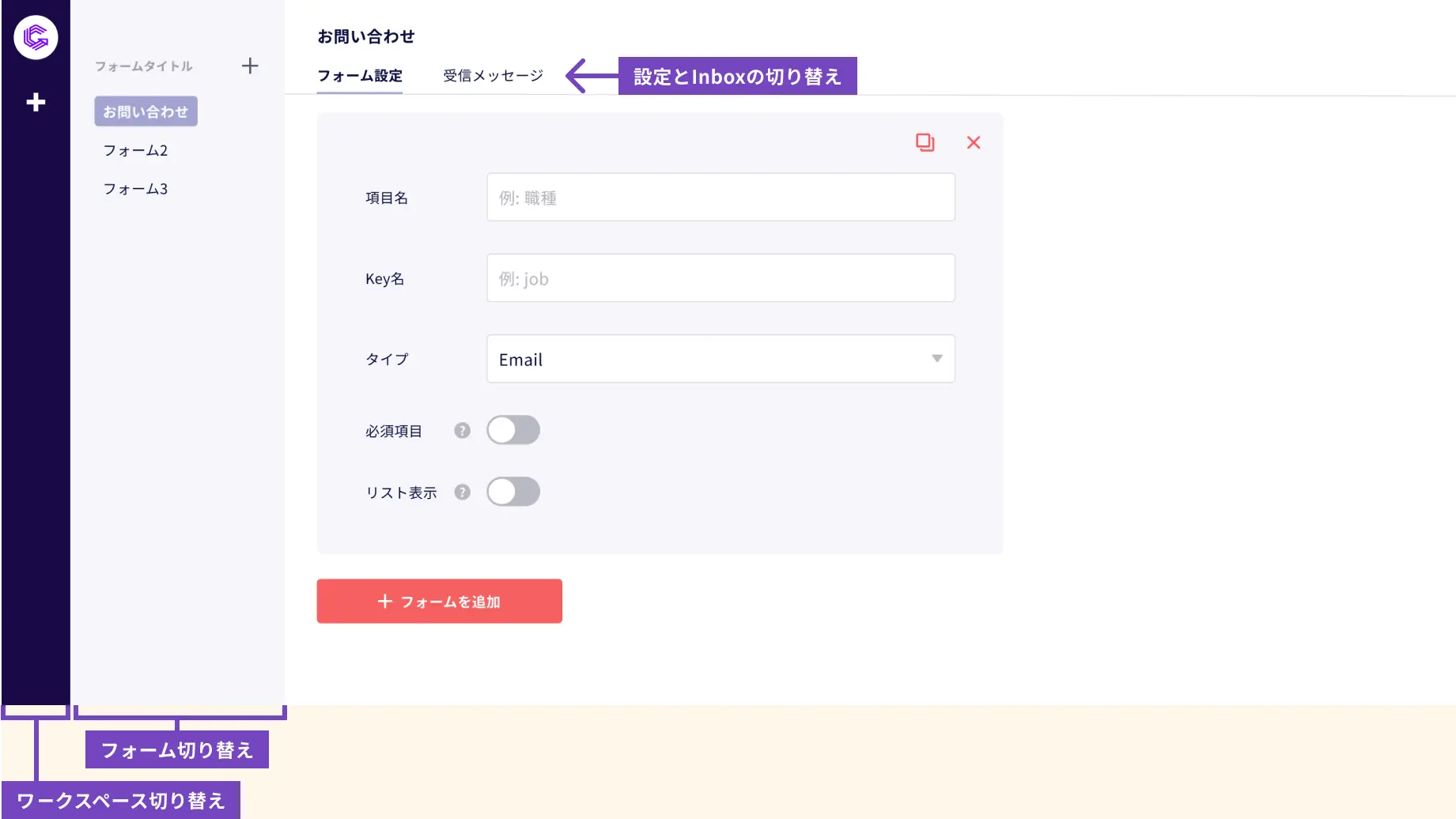
この2点がナビゲーションを作る上で悩みどころでした。
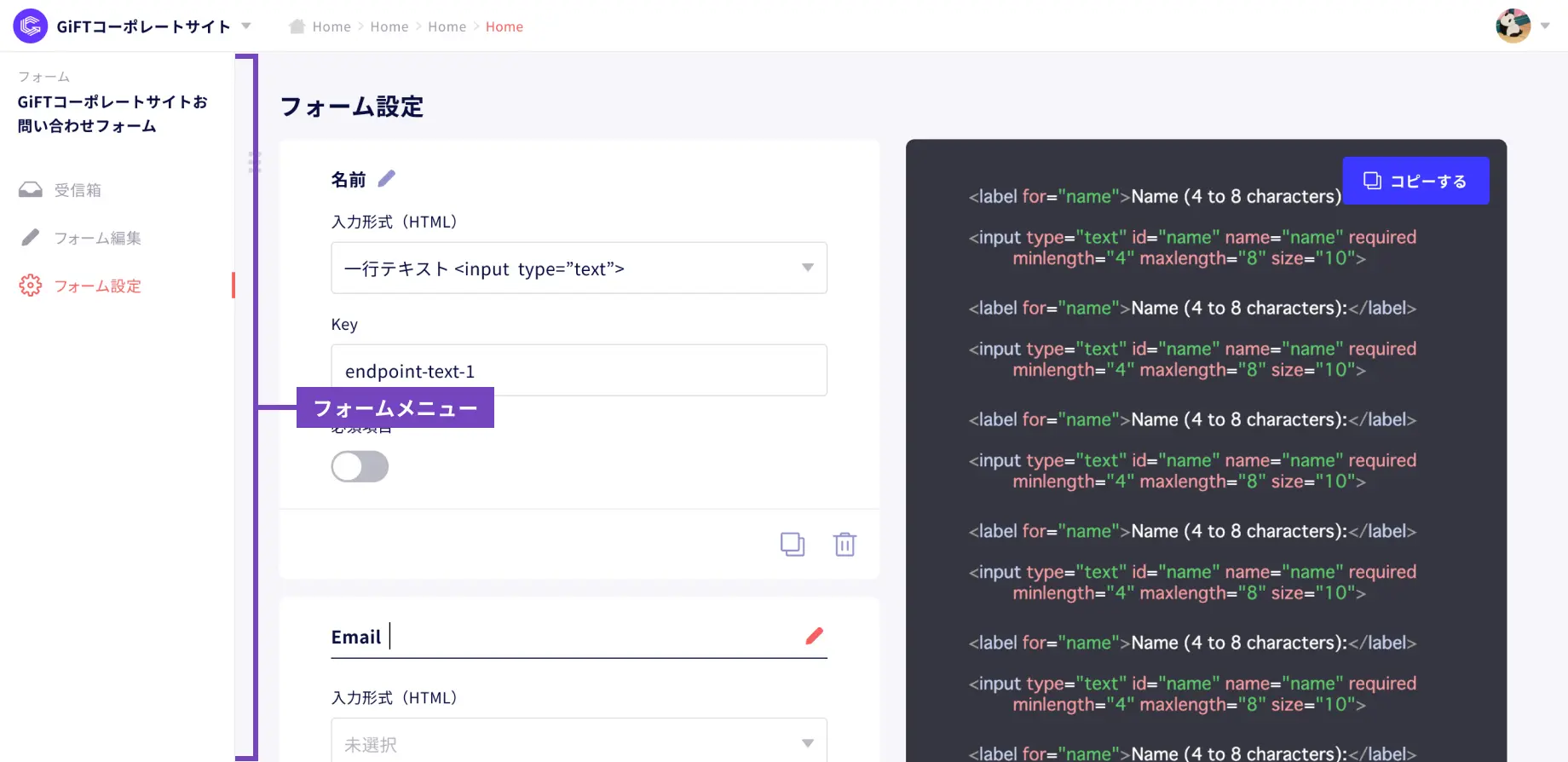
初期ナビゲーション1(フォーム設定画面)

初期ナビゲーション2(フォーム設定画面)

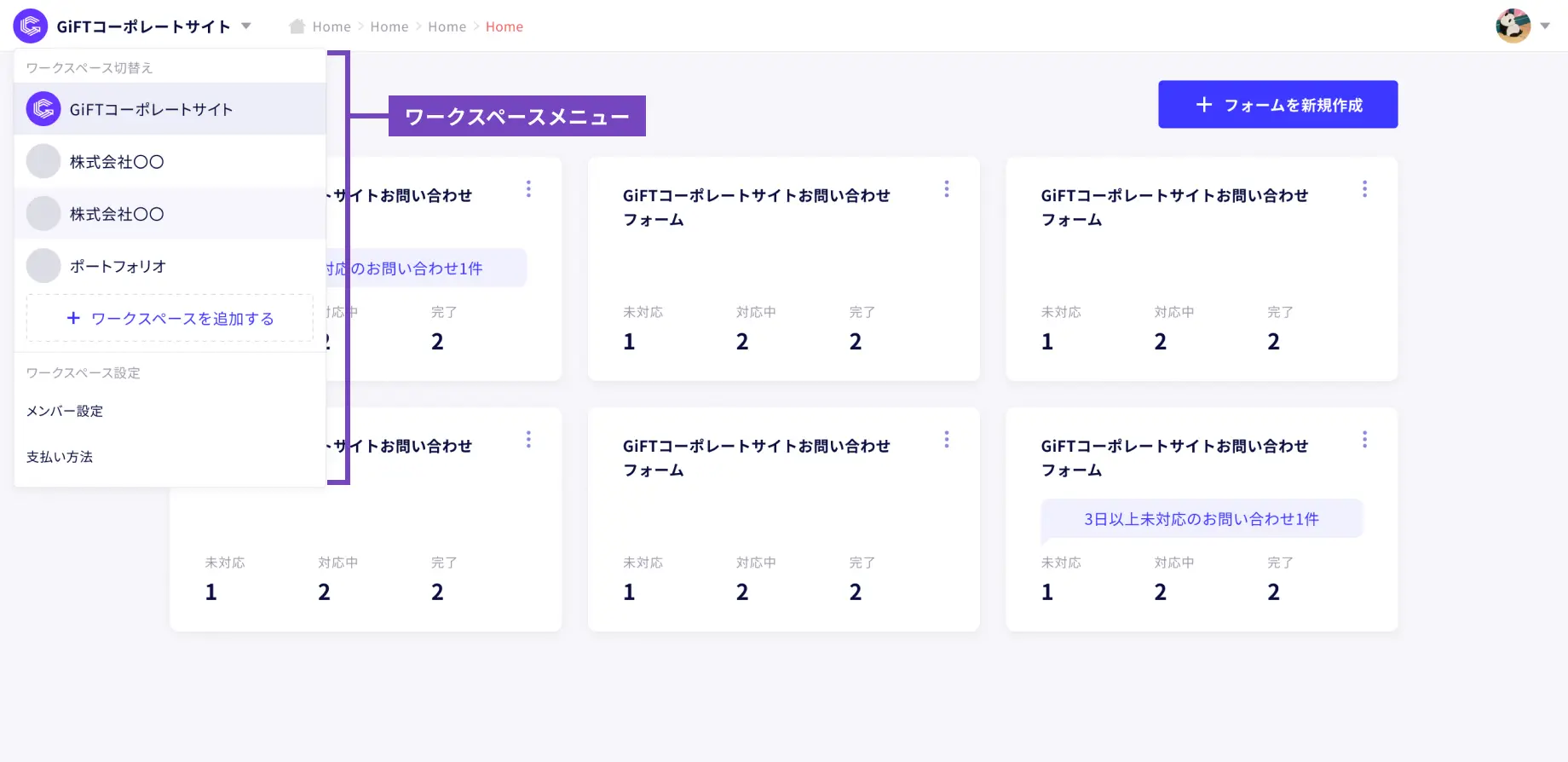
改良後ナビゲーション(トップページ)fill-rule

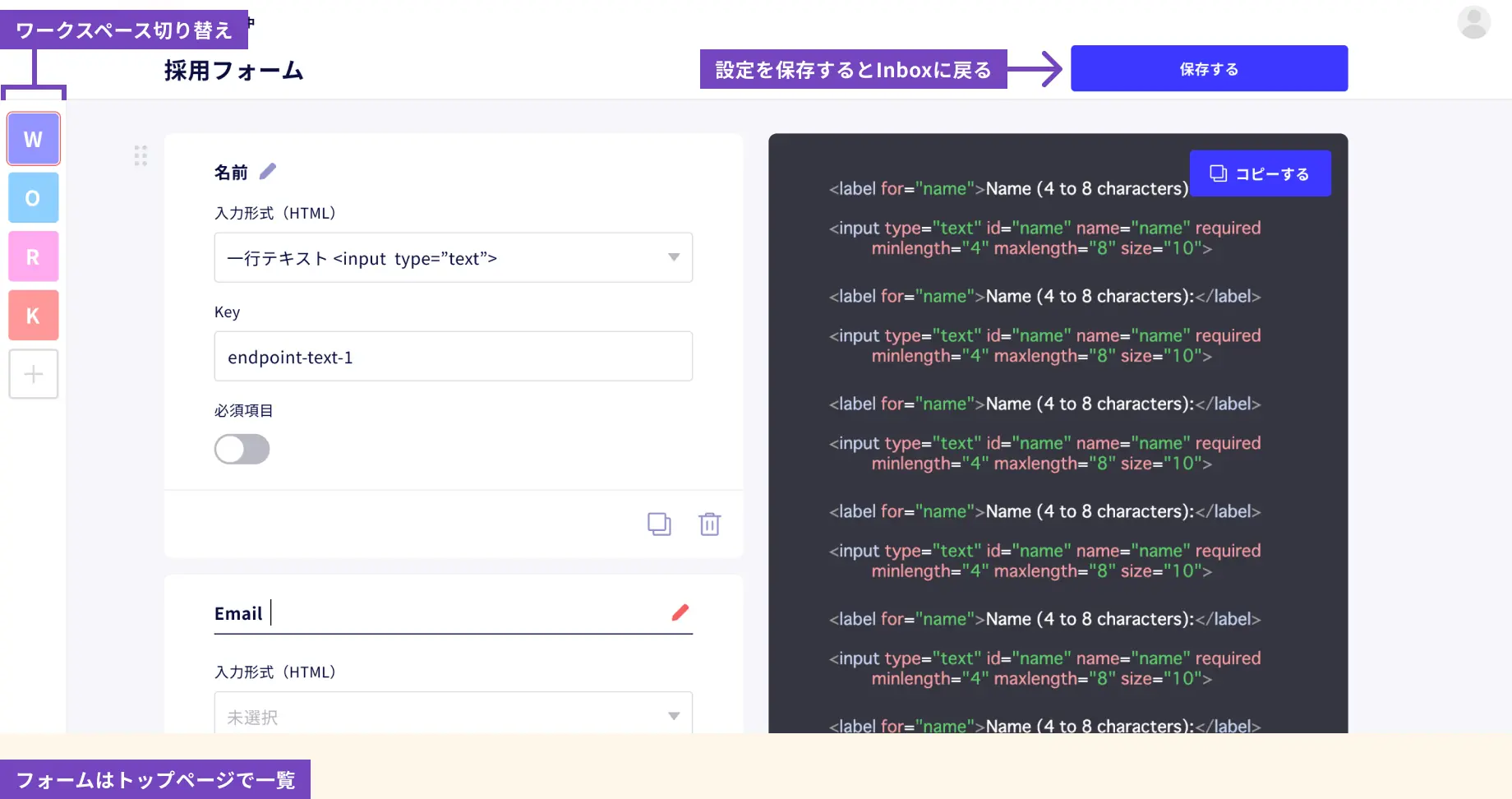
改良後ナビゲーション(フォーム設定画面)

トップバーはワークスペース切替え、サイドバーはフォームメニューと情報が整理された行き来しやすいナビゲーションに改良。
ロゴは、Postnというサービス名の名前の響きの可愛らしさを柔らかいフォントで表現しました。
左手のマークは、Postnの「Postする」を紙飛行機のマークで表し、バックエンドとフロントエンドをつなげるイメージを、紙飛行機のマークの手前側と奥側が繋がっているようなカラーで表しました。
こういったサービスにある程度詳しい人がターゲットだったので、あまり説明的なトーンはさけてできることをアピールしました。
